User Experience (UX) Design is a style procedure utilized to make items, systems, or services simple for individuals to utilize. A fundamental part of the UX style of a site is the interface (UI) style, which assists the user engage with the website. UI is the look of the system, service, or item. As the world of digital experiences continues to grow, visually pleasing interface (UI) are ending up being a secondary component to draw users. The versatility of style throughout a range of mediums permits UX designers to not just produce smooth interactions with terrific UI, however likewise creates that are localized for various cultures. When observing an individual’’ s user experience on numerous sites, we find out that it is essential to comprehend the effect and subtleties of cultural context and user requirements.
In this post, we take a look at Japanese and american UX style on various sites, evaluate various touchpoints to think about when localizing the UX style, and compare how users in Japan and America react to these touchpoints.
.How UX and UI impact localization.
Let’’ s get one reality directly, localization is NOT simply equating material. Translation typically ignores cultural distinctions and is inadequate to construct or reach trust with your wanted target market.
Instead, localization alters the feel and look of the service to fit the exact same expression of words and images of the initial cultural context. Adjusting interface for other cultures impacts the general user experience, which assists link style with the user’’ s routines and worths and how info is translated by the user.
【 Related short article 】 Essentials of Localization: Recreate the Experience with Creativity, knowledge, and creativity
.Aspects of Japanese and american UI style.
Much of the user’’ s journey throughout a site user interface is directed by found out visual hints. We will take a look at how these visual hints connect to color psychology, typography, the hierarchy info, and the platform.
.Color psychology.
Color psychology is one primary element that can affect the user circulation, the created course a user requires to attain a job, from one websites to another. Japan’’ s association with the color red contrasts from America’’ s analysis of the exact same color .

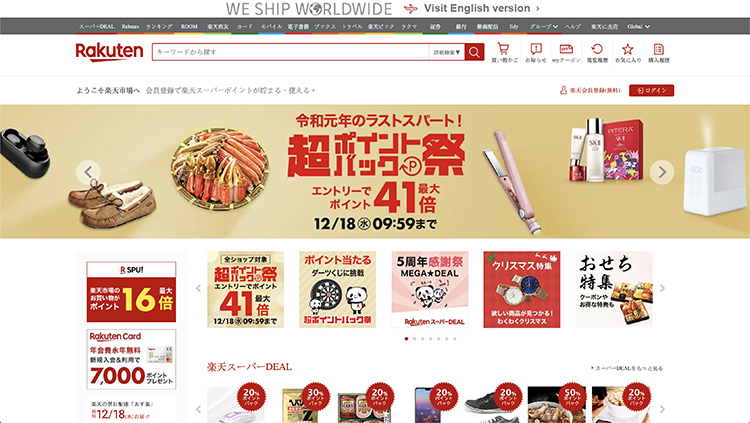
( Source: Rakuten Japan 2019 )

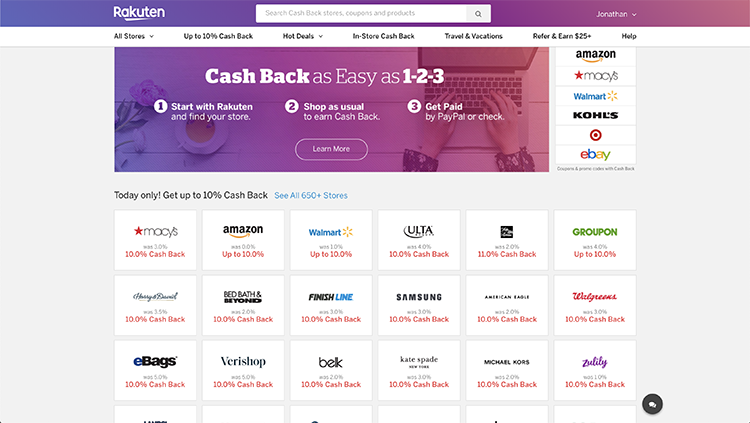
( Source: Rakuten USA 2019 )
In Japanese UI style, red is associated to boldness or positivity while in the United States, red associates to focus or mistake. Therefore, the experience will alter based upon color options when developing a call-to-action (CTA) and can affect conversion rates . As you can see in the images above, Rakuten’’ s Japanese site uses red to bring in users to its ads while its American site highlights shopping handle red.
.Typography.
User user interfaces are continuously filled with context and material, utilizing typography to direct users through each websites. Typography is an important aspect to think about when observing the user journey and can change the user’’ s experience on the site. Secret attributes of typography consist of grammar, legibility, and size. These attributes identify the hierarchy of material and set the speed of how rapidly a user can evaluate a page. There are 2 methods to classify the style method of how the typography is set out: analytical and holistic.
The holistic style method , utilized in Japanese style, needs the user to scroll through and examine an entire websites prior to forming a viewpoint. This is why the material is more unembellished or fundamental and why Japanese users choose to have actually more typography compared to American users. In general, it makes it much easier for holistic users to see the page without disturbance from fancy or overstating visual UI aspects, such as images or icons.
The analytical style technique , utilized in American style, highlights differing typography and requires more structure to make sure that blocks of details stand apart from one another. It depends on making use of distance to stress how material is organized and how each area can be processed. The usage of white area and differing font sizes end up being important for analytical users to comprehend info at a look.
.Hierarchy on Japanese and american sites.Due to the fact that users in each nation are accustomed to various methods of seeing it, #ppppp> Another crucial distinction in between American and japanese web style is the hierarchy of info. Hierarchy describes the company of typography and reveals users where to try to find particular type of info. If you compare the web design of Yahoo! throughout both nations, the interface is shown totally various, however the user journey in between the 2 is rather comparable because users can effectively discover the info they look for.

( Source: Yahoo Japan 2019 )
You might ask why that is. In our previous post , we expose that Japanese individuals inquire by checking out text, revealing why Japanese sites have more content and typography. As you can see in the image above, Japan’’ s user interface supplies a sectioned structure, where more details can be searched all on one page. To separate the typography and guide signs, icons and users are utilized to accentuate the classifications list on the side and on top.

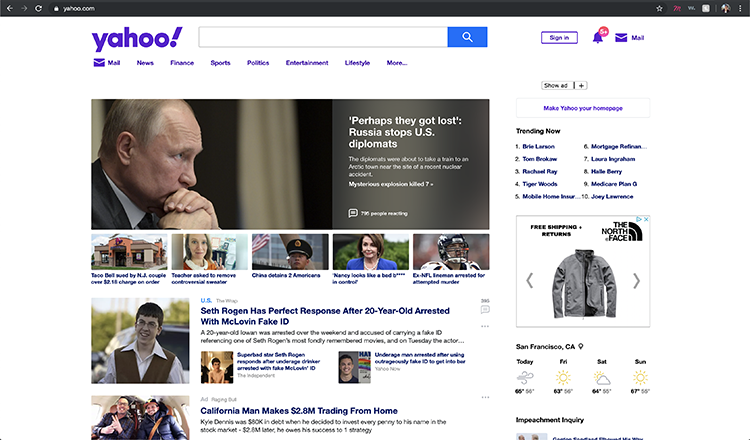
( Source: Yahoo USA 2019 )
On the other hand, the design for Yahoo! in America uses white area in an effort to different areas of info from one another. This method uses differing scales of info through images and restricted typography due to the fact that Americans have brief reading attention covers . Taking a look at the image above, using the brand name’’ s purple-colored typography aesthetically contrasts with the images and white background to direct the users to see the classifications list on top.
By localizing the material to accommodate the particular users’ ’ found out hierarchy of info, Yahoo! has the ability to effectively assist the user accomplish the exact same objective utilizing various style layouts.
.Navigation.
The hierarchy of a site is likewise highly connected to navigation. The navigation is usually the leading bar that takes users where they wish to go and usually assists users discover the details that they’’ re looking for in an app or site. It requires to be clear and user-friendly for all users. Due to the fact that it sets the speed and controls of the user journey, it is one of the most essential interactions there is. If the navigation is not routed properly, the user won’’ t have the ability to discover the page they are searching for, which interferes with the user circulation and develops an unfavorable user experience.
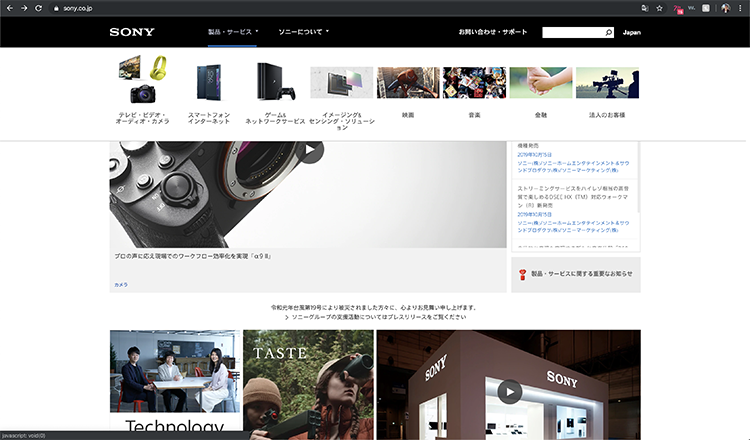
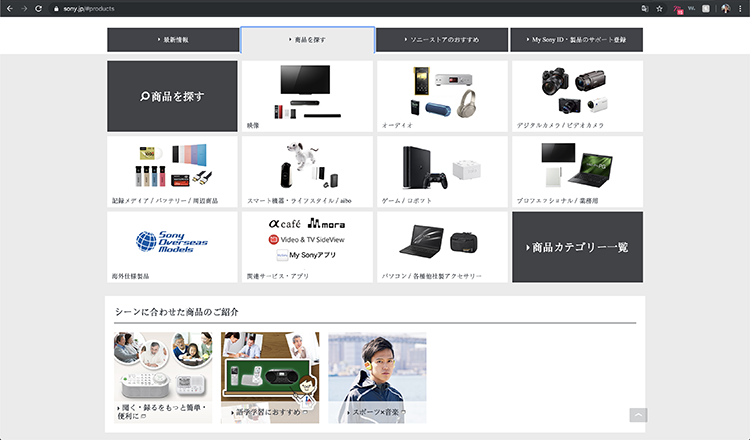
For example, we will compare the user journey when looking for particular items on Sony’’ s Japanese and american sites.
.

( Source: SONY Japan 2019 )

( Source: SONY Japan 2019 )
On Sony Japan’’ s site, the tab bar groups together ““ Products” ” and “ Services”” into one “alternative( “ Products/Services ”-RRB-. When clicking into the “ Products/Service ” alternative on the drop-down menu, the navigation bar broadens into numerous classifications, such as “ Movies ” or “ Gaming &Network Service ”. The search goes from a basic search to a more particular search on each page and sets the rate of looking for particular items.
By setting out the hierarchy in areas, it provides Japanese users more context about the page choices, leading the user to their preferred item after clicking through more pages. This usage of the holistic method offers the users more context, such as the current info on items and suggestions for comparable products.
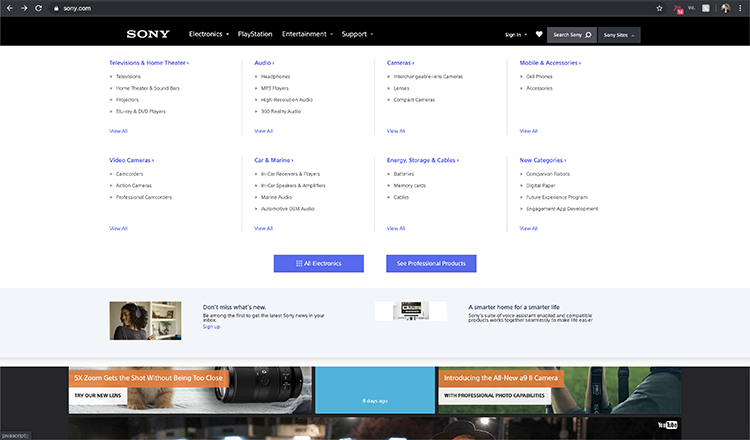
 ( Source: SONY USA 2019 )
( Source: SONY USA 2019 )
On the other hand, Sony USA utilizes the analytical style technique and focuses on the particular requirements of users by laying out all the classifications and noting out all the departments under their particular classifications. The classifications are set out to conserve and simplify the procedure time, unlike Sony Japan’’ s style of setting out details on several screens. Americans normally wish to use the least quantity of time to discover what they require and for that reason the navigation requires to be as instinctive and effective to stay up to date with that rate.
.Platforms.
When taking a look at style distinctions, think about various platforms and how each is planned to engage with the audience.
.When it comes to accessing the web, #ppppp> Japan is a mobile-first nation. Years earlier, it was pricey to produce both mobile and desktop variations of a site, so Japanese business picked in between the 2 and opted for what most of users were drawn to: mobile-friendly sites. Therefore, business enhanced the Japanese UI style of their websites for mobile. Nowadays, a growing number of Japanese sites are discovering it crucial to include more fluidity in between mobile and desktop since it targets more users to access their sites and likewise to end up being multi-platform suitable.
On the other hand, American consumers want smooth experiences when it pertains to consuming material, from smart phones to tablets to computer systems. With many United States sites, the interface and user experience style are made to be responsive, whether accessing from desktop or mobile.
Considering how to develop the user journeys for Japan and America on each medium, whether it be on mobile or desktop, is vital to developing fantastic user experiences. Developing sites that flawlessly shift on several platforms is simpler than ever with site structure websites, such as Squarespace and Wix , to produce impactful and simple experiences.
.Conclusion.
The objective of localizing the UX style of Japanese and american sites is to offer users the very same total experience regardless of cultural distinctions. 5 of the most crucial elements to think about when localizing style consists of color psychology, typography, hierarchy, navigation, and platforms.
Purely equating material and utilizing the exact same user interface style might not work as successfully if your target market has actually currently collected found out experiences from their environments, such as what to get out of the navigation bar or how colors are depicted. Taking into account cultural context is crucial to producing an effective user experience. As the stating goes, ““ When in Rome, Do as the Romans do.””
.
###### PEEEE.
Are you wanting to broaden your company in the Japanese market? We at btrax focus on UX localization and marketing in the Japanese market. Take an appearance at our services to see how we can assist you prosper in the Japanese market. Contact us with any concerns and we anticipate speaking with you!
Did you enjoy this post? Subscribe to our newsletter to be upgraded on our newest short articles, news in Japan, and more.
Edit by: Julie Saephan
.
Read more: blog.btrax.com